皆さん、こんにちは!
業務ハックLabのよーよんです。
前回に引き続き、IT機器棚卸用のアプリ作成方法について案内していきますよ~。
今回はInventoryCheckScreen編です!
前回のページはこちら~
はい、では早速行ってみましょう~
InventoryCheckScreen
InventoryCheckScreenではQRコードをスキャンしてその中に埋め込まれている管理№の機器をSharepointリストと照合し表示させるという動きになります。
この画面でもちょいちょい小技使ってるので参考にしてください!
新しい画面の追加~アプリタイトル部作成
前回の内容でHomeScreenができたので今回は新たなScreenを追加します。
- 「ホーム」タブか「挿入」タブから「新しい画面」をクリック

- 追加する画面の種類が表示されるので「空」をクリック

- 追加されたScreenの名称を「InventoryCheckScreen」に変更

- HomeScreenの「Titlebar_Home」「Title_L_Home」の二つを選択しコピー

- 「InventoryCheckScreen」に戻ってペースト

- 「Titlebar_Home_1」の名称を「Titlebar_IC」、「Title_L_Home_1」の名称を「Title_L_IC」に変更

- 「挿入」タブから「アイコン」をクリックし適当なアイコンをクリック

- アイコンの名称を「Icon1」から「ToHomeScreen」に変更

- 下記のように設定
プロパティ 設定値 補足 Icon Icon.Home アイコンの種類 Color RGBA(255, 255, 255, 1) フォント色 Width 70 コントロールの横幅 Height 70 コントロールの縦幅 X 560 キャンバス上の横の位置 Y 0 キャンバス上の縦の位置 
-
「OnSelect」を下記の通り設定
-
Icon1」の「OnVisible」を下記の通り設定(2022/1/28追記)
QRコードスキャン部分の作成
次にQRコードをスキャンするための仕組みを作成します。
- 「挿入」タブの「メディア」から「バーコード スキャナー」をクリック

- コントロールの名称を「QRcodeScannerB」に変更

- 下記のように設定
プロパティ 設定値 補足 Text 空白 コントロールに表示するテキスト Fill RGBA(30, 180, 100, 1) 塗りつぶしの色 RadiusTopLeft QRcodeScannerB.Width/2 ボタン左上の角の境界半径 RadiusTopRight QRcodeScannerB.Width/2 ボタン右上の角の境界半径 RadiusBottomLeft QRcodeScannerB.Width/2 ボタン左下の角の境界半径 RadiusBottomRight QRcodeScannerB.Width/2 ボタン右下の角の境界半径 Width 160 コントロールの横幅 Height 100 コントロールの縦幅 X QRcodeScannerF.X+5 キャンバス上の横の位置 Y QRcodeScannerF.Y+5 キャンバス上の縦の位置 
- 「挿入」タブの「メディア」から「画像」をクリック

- コントロールの名称を「ScanImageB」に変更

- 下記のように設定
プロパティ 設定値 補足 Width 70 コントロールの横幅 Height 70 コントロールの縦幅 X ScanImageF.X+5 キャンバス上の横の位置 Y ScanImageF.Y+5 キャンバス上の縦の位置 
- お好みの画像を追加

- 「ScanImageB」をコピー & ペースト

- 「ScanImageB_1」の名称を「ScanImageF」に変更

- 7で追加した画像の色違いを追加

- 下記のように設定
プロパティ 設定値 補足 X QRcodeScannerF.X+45 キャンバス上の横の位置 Y QRcodeScannerF.Y+15 キャンバス上の縦の位置 - 「QRcodeScannerB」をコピー & ペースト

- 「QRcodeScannerB_1」の名称を「QRcodeScannerF」に変更

- 下記のように設定
プロパティ 設定値 補足 Fill RGBA(30, 200, 100, 0.7) 塗りつぶしの色 X 450 キャンバス上の横の位置 Y 100 キャンバス上の縦の位置 
- 「挿入」タブで「ラベル」をクリック

- コントロールの名称を「SearchInventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text QRcodeScannerF.Value コントロールに表示するテキスト Size 30 フォントサイズ BorderColor RGBA(55, 175, 75, 1) 罫線の色 BorderThickness 5 罫線の太さ Width 400 コントロールの横幅 Height 100 コントロールの縦幅 X 20 キャンバス上の横の位置 Y 100 キャンバス上の縦の位置 
データの接続の追加
SharepointリストのデータをPower Apps上で扱えるようデータ接続をします。
- 左側のメニューの「データ」をクリック

- 「データの追加」をクリック

- 検索欄に「SharePoint」と入力し「SharePoint」をクリック

- 表示されたSharePointコネクタをクリック

- 右側に表示された「SharePointサイトに接続」の「詳細情報」と書かれている個所の下にある欄へリストが格納されているページのホームのURLを貼り付け、「接続」をクリック


- 情報が格納されているリストにチェックを入れ「接続」をクリック

- SharePointコネクタが追加されたことを確認

ギャラリーの作成
- 「挿入」タブの「ギャラリー」から「縦方向(空)」をクリック

- 「Gallery1」の名称を「InventoryGallery」へ変更

- 下記のように設定
プロパティ 設定値 補足 BorderColor RGBA(55, 175, 75, 1) 罫線の色 BorderThickness 2 罫線の太さ TemplateSize 410 テンプレートのサイズ Width 640 コントロールの横幅 Height 420 コントロールの縦幅 X 0 キャンバス上の横の位置 Y 250 キャンバス上の縦の位置 - 「InventoryGallery」の赤枠部をクリック

- 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「Controlno_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text ThisItem.controlno コントロールに表示するテキスト Size 30 フォントサイズ FontWeight FontWeight.Semibold フォントの強調種類 Width Parent.TemplateWidth - 350 コントロールの横幅 Height Self.Size * 2 コントロールの縦幅 X 30 キャンバス上の横の位置 Y 15 キャンバス上の縦の位置 - 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「DeviceType_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text ThisItem.type コントロールに表示するテキスト Size 25 フォントサイズ Width Parent.TemplateWidth - Controlno_Inventory.Width-100 コントロールの横幅 Height Controlno_Inventory.Height コントロールの縦幅 X Controlno_Inventory.X+
Controlno_Inventory.Width+10
キャンバス上の横の位置 Y Controlno_Inventory.Y キャンバス上の縦の位置 - 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「Device_L_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text "機種 :" コントロールに表示するテキスト Size 25 フォントサイズ Width 180 コントロールの横幅 Height Self.Size * 1.8 コントロールの縦幅 X Controlno_Inventory.X
キャンバス上の横の位置 Y Controlno_Inventory.Y+
Controlno_Inventory.Height+5キャンバス上の縦の位置 - 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「Device_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text ThisItem.model コントロールに表示するテキスト Size 25 フォントサイズ Width Parent.TemplateWidth -
Controlno_Inventory.Width-70コントロールの横幅 Height Self.Size * 1.8 コントロールの縦幅 X Device_L_Inventory.X+
Device_L_Inventory.Width+10キャンバス上の横の位置 Y Device_L_Inventory.Y キャンバス上の縦の位置 - 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「Fullname_L_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text "所有者 :" コントロールに表示するテキスト Size 25 フォントサイズ Width Device_L_Inventory.Width コントロールの横幅 Height Self.Size * 1.8 コントロールの縦幅 X Controlno_Inventory.X
キャンバス上の横の位置 Y Device_L_Inventory.Y+
Device_L_Inventory.Height+5キャンバス上の縦の位置 - 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「Fullname_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text ThisItem.fullname コントロールに表示するテキスト Size 25 フォントサイズ Width Device_Inventory.Width コントロールの横幅 Height Self.Size * 1.8 コントロールの縦幅 X Device_Inventory.X
キャンバス上の横の位置 Y Fullname_L_Inventory.Y キャンバス上の縦の位置 - 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「Dep_L_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text "部署 :" コントロールに表示するテキスト Size 25 フォントサイズ Width Device_L_Inventory.Width コントロールの横幅 Height Self.Size * 1.8 コントロールの縦幅 X Controlno_Inventory.X
キャンバス上の横の位置 Y Fullname_L_Inventory.Y+
Fullname_L_Inventory.Height+5キャンバス上の縦の位置 - 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「Dep_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text ThisItem.dept コントロールに表示するテキスト Size 25 フォントサイズ Width Device_Inventory.Width コントロールの横幅 Height Self.Size * 1.8 コントロールの縦幅 X Device_Inventory.X
キャンバス上の横の位置 Y Dep_L_Inventory.Y キャンバス上の縦の位置 - 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「Location_L_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text "設置場所:" コントロールに表示するテキスト Size 25 フォントサイズ Width Device_L_Inventory.Width コントロールの横幅 Height Self.Size * 1.8 コントロールの縦幅 X Controlno_Inventory.X
キャンバス上の横の位置 Y キャンバス上の縦の位置 - 「挿入」タブもしくは「挿入」ペインでラベルをクリック

- コントロールの名称を「Location_Inventory」に変更

- 下記のように設定
プロパティ 設定値 補足 Text ThisItem.location コントロールに表示するテキスト Size 25 フォントサイズ Width Device_Inventory.Width コントロールの横幅 Height Self.Size * 1.8 コントロールの縦幅 X Device_Inventory.X
キャンバス上の横の位置 Y Location_L_Inventory.Y キャンバス上の縦の位置 - 「挿入」タブでボタンをを2回クリック(ボタンを二つ配置する)

- ツリービューで上のほうに表示されているボタンの名称を「compF_B_Inventory」、その下に表示されているボタンの名称を「compB_B_Inventory」に変更に変更

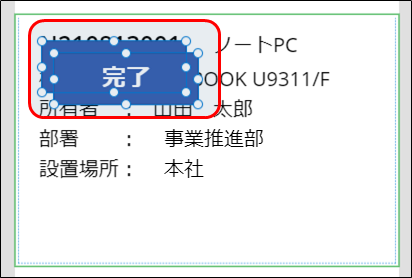
- Ctrlキーを押しながらボタンを二つとも選択し下記のように設定
プロパティ 設定値 補足 Text "完了" コントロールに表示するテキスト Size 30 フォントサイズ FontWeight FontWeight.Semibold フォントの強調種類 Width 240 コントロールの横幅 Height 85
コントロールの縦幅 
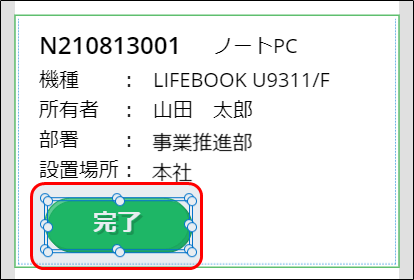
- 「compF_B_Inventory」を選択し下記の通り設定
プロパティ 設定値 補足 Fill RGBA(30, 200, 100, 0.7) 塗りつぶしの色 HoverFill ColorFade(Self.Fill, -0.2) マウスオーバーした際の塗りつぶしの色 RadiusTopLeft compF_B_Inventory.Width/2 ボタン左上の角の境界半径 RadiusTopRight compF_B_Inventory.Width/2 ボタン右上の角の境界半径 RadiusBottomLeft compF_B_Inventory.Width/2 ボタン左下の角の境界半径 RadiusBottomRight compF_B_Inventory.Width/2 ボタン右下の角の境界半径 X 45 キャンバス上の横の位置 Y Location_L_Inventory.Y+
Location_L_Inventory.Height+25キャンバス上の縦の位置 
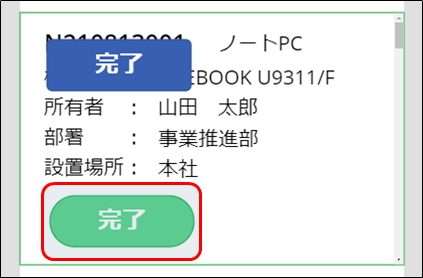
- 「compB_B_Inventory」を選択し下記の通り設定
プロパティ 設定値 補足 Fill RGBA(30, 180, 100, 1) 塗りつぶしの色 HoverFill Self.Fill マウスオーバーした際の塗りつぶしの色 Color ColorFade(Self.Fill,-0.7) フォント色 RadiusTopLeft compB_B_Inventory.Width/2 ボタン左上の角の境界半径 RadiusTopRight compB_B_Inventory.Width/2 ボタン右上の角の境界半径 RadiusBottomLeft compB_B_Inventory.Width/2 ボタン左下の角の境界半径 RadiusBottomRight compB_B_Inventory.Width/2 ボタン右下の角の境界半径 X compF_B_Inventory.X+5 キャンバス上の横の位置 Y compF_B_Inventory.Y+5 キャンバス上の縦の位置 
- Ctrlキーを押しながら「compF_B_Inventory」「compB_B_Inventory」を二つとも選択し、コピー & ペーストする

- 「compF_B_Inventory_1」の名称を「fixF_B_Inventory」、「compB_B_Inventory_1」の名称を「fixB_B_Inventory」へ変更

- 「fixF_B_Inventory」を選択し下記の通り設定
プロパティ 設定値 補足 Fill RGBA(255, 0, 0, 0.5) 塗りつぶしの色 X compF_B_Inventory.X+
compF_B_Inventory.Width+50キャンバス上の横の位置 Y compF_B_Inventory.Y キャンバス上の縦の位置 
- 「fixF_B_Inventory」を選択し下記の通り設定
プロパティ 設定値 補足 Fill RGBA(255, 0, 0, 1) 塗りつぶしの色 
長くなったので今回の記事はこの辺で終わります。
次回も引き続き、棚卸用のスクリーンの作成について説明していきます。
それでは皆さん、良い業務ハックライフを~